こんにちは、あつきです!
今回は尊敬するちづみさん(@098ra0209)が作ったサイトを再現することで、SnowMonkeyでのサイト制作を学習していこうと思います!
制作したサイトはコチラです。
http://atsupapa.com/ohayo/
閲覧 ID/Pass
ID: ohayo
Pass: ohayo!
ほんと素敵なサイトですよね!
こちらはちづみさんの企画でライブ制作されたものとなります。
動画はコチラから閲覧できます!
私は動画を観ながら制作しました!
皆さんも是非、動画を確認することをオススメします!
SnowMonkeyの細かな操作を分かりやすく解説してくれていて、とても勉強になりますよ!!
復習がてら記事にまとめてみましたので、動画 / 記,事 お好きなほうで、皆さんもサイト制作にチャレンジしてみて下さいね!
この記事を読むメリット
- SnowMonkeyを使ったWEBサイト制作が身につく
- よく使うブロックの使い方が身につく
- 追加CSSで装飾の調整の仕方が身につく
それでは早速制作していきましょう!
目次
1. 下準備
制作には下記が必要となります。
- WordPressのインストール
- SnowMonkeyテーマの準備
- 画像の準備
1-1. WordPressのインストール
WordPressをインストールする際は、(A)ローカル or (B)サーバーの方法があります。
(A)ローカル
ローカルで制作する場合は、LocalbyFlywheelがオススメです。
やり方は、下記の記事が参考になります。
超簡単にローカル環境が構築できるLocalbyFlywheelの使い方
(B)サーバー
レンタルサーバーを契約して、そこにWordPressをインストールします。
オススメのレンタルサーバーは、エックスサーバーです!
エックスサーバーは、インフルエンサーのマナブさんもオススメしていて、私も使っています!
約1,000円/月ぐらいで使えて、自分の制作物を営業の際に見せることもできるので、契約されていない方はこの機会にご準備されるのをオススメします!
使用されている方が多いので、分からないことがあってもググると必ず解決する記事が出てくる安心感もオススメできる理由の1つです。
2022年7月21日(木) まで初期費用0円、月額20%OFF、永久無料でドメインを1つ貰えるキャンペーンが実施されています!是非チェックしてみて下さいね。
申し込みの方法は下記の記事にまとめています。
1-2. SnowMonkeyテーマの準備
SnowMonkeyをまだお持ちでない方は、下記から試用版を申し込んでDLして下さい。
ちなみに私は購入しています。購入するメリットは、「サポートフォーラム」です。
Snow Monkey の使い方やカスタマイズについて質問することができるので、案件で困ったことがあっても安心ですね!
1-3. 画像の準備
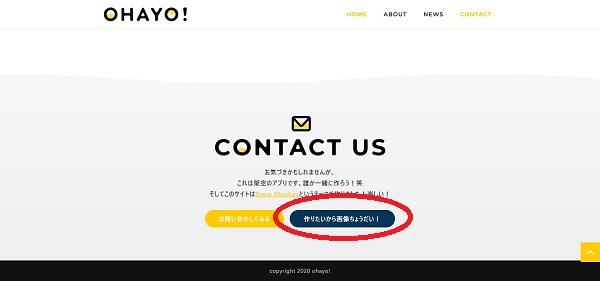
画像は、ちづみさんの下記サイトの一番下にある「作りたいから画像ちょうだい!」からダウンロードできます。
https://rita-web.work/snowmonkey/

2. SnowMonkeyテーマを設定
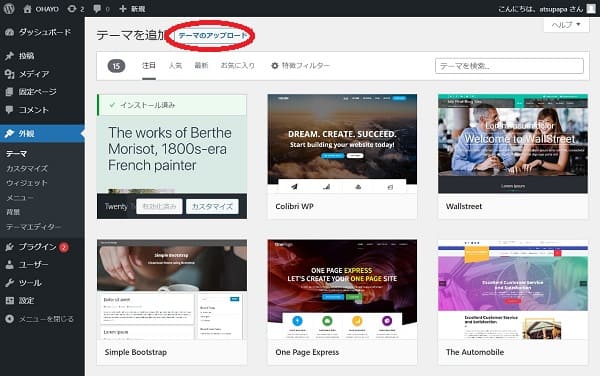
ダッシュボード→ 外観→ テーマのアップロード からSnowMonkeyをアップロードしていきましょう!

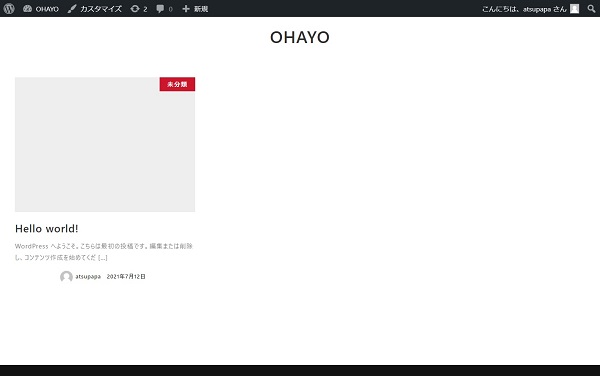
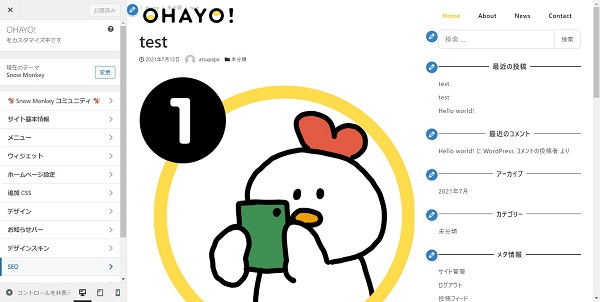
SnowMonkeyを設定すると、サイトの見た目はこのようになります。

ここから頑張って作っていきますよー!
3. 固定ページを追加
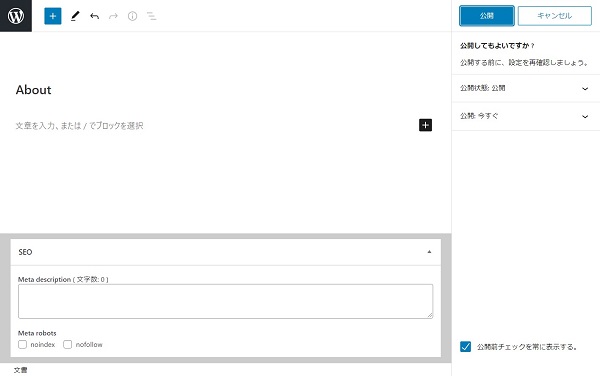
固定ページに、「About」ページを追加していきます。
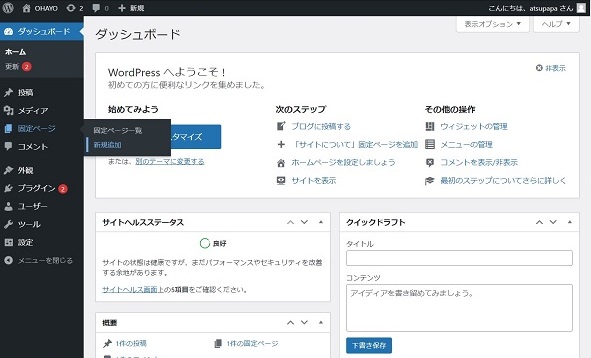
ダッシュボード→ 固定ページ→ 新規追加 を選択。

タイトル箇所に 「About」と入力して、公開しましょう。
「公開前チェックを常に表示する」を外すと、今後の作業がスムーズですよ!

同じ要領で、「Home」、「News」、「Contact」を追加してください。
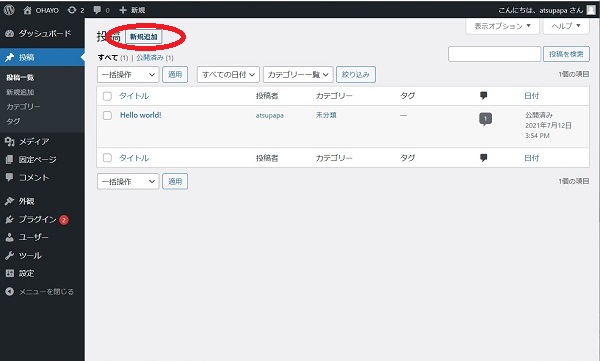
4. 投稿を追加
ダッシュボード→ 投稿→ 新規追加 を選択。

固定ページと同じ要領で、「test」ページを2ページ追加してください。
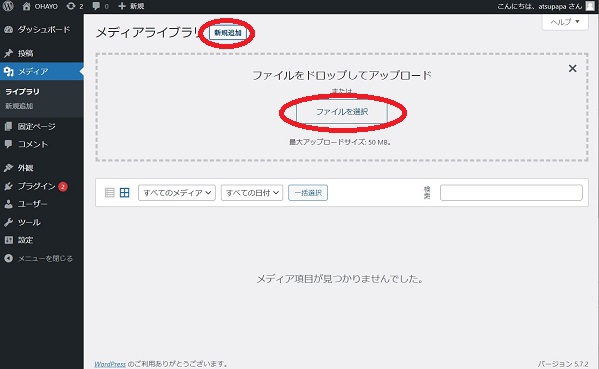
5. 使用する画像をアップロード
ダッシュボード→ メディア→ 新規追加 から、ダウンロードした画像を全てアップロードしていきましょう。

6. 基本情報の設定
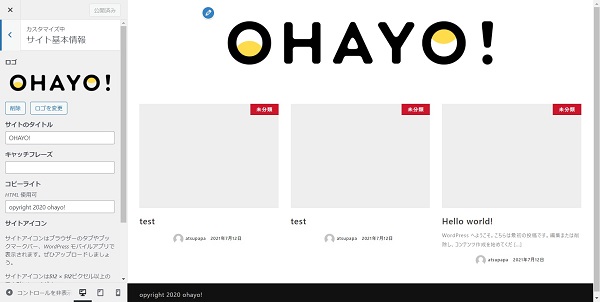
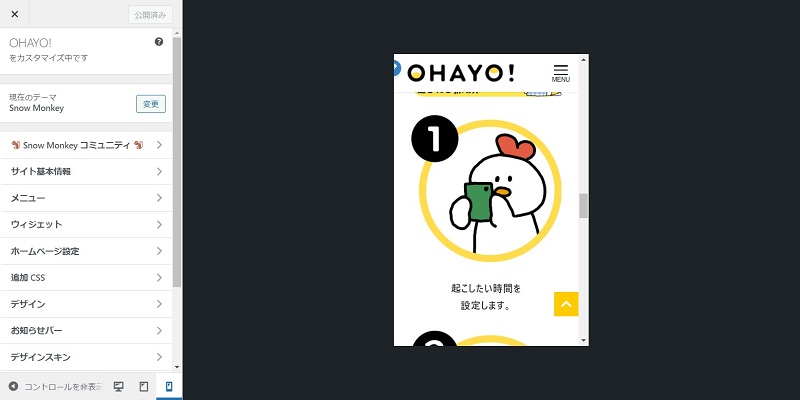
外観→ カスタマイズ→ サイト基本情報 から下記を設定していきます。
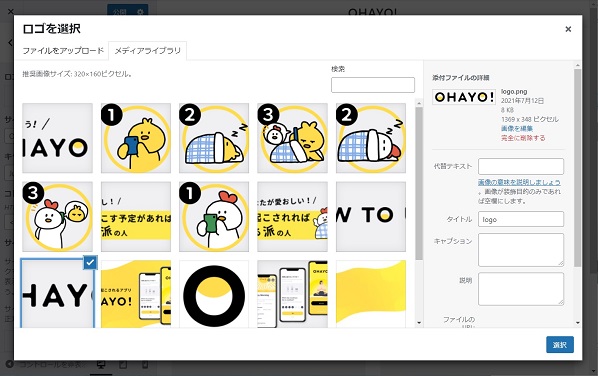
「サイトのタイトル」は、「OHAYO!」を入力
「ロゴ」は、「logo.png」を選択します。その際に、「切り抜かない」を選択します。

「キャッチフレーズ」は、削除します。
「コピーライト」は、「opyright 2020 ohayo!」を入力します。
「サイトアイコン」は、「favicon.png」を選択します。その際に、「切り抜かない」を選択します。
下記のようになっていればOKです!

7. メニューの設定
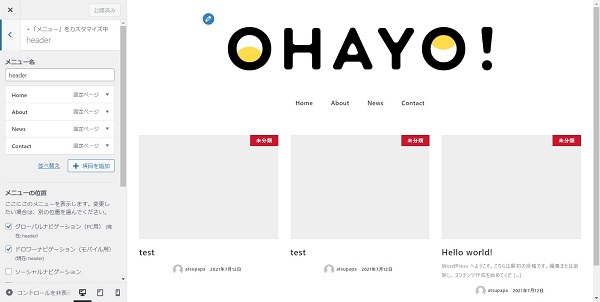
外観→ カスタマイズ→ メニュー→ メニューを新規作成→ メニュー名 「header」を入力してください。
「+項目を追加」から、固定ページ「Home」、「About」、「News」、「Contact」を追加します。
「メニューの位置」は、「グローバルナビゲーション(PC用)」、「ドロワーナビゲーション(モバイル用)」を選択します。
下記のようになっていれば、OKです!

8. ホームページ設定
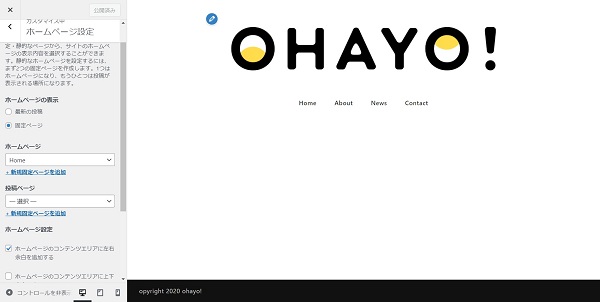
外観→ カスタマイズ→ ホームページ設定 から、下記を設定していきます。
「ホームページの設定」は、「最近の投稿」から「固定ページ」に変更し、「ホームページ」に対して「Home」を選択します。
「投稿ページ」は、「News」を選択します。
「ホームページ設定」の「ホームページのコンテンツエリアに左右余白を追加する」を選択します。
下記のようになっていれば、OKです!

9. ロゴ、ヘッダー設定
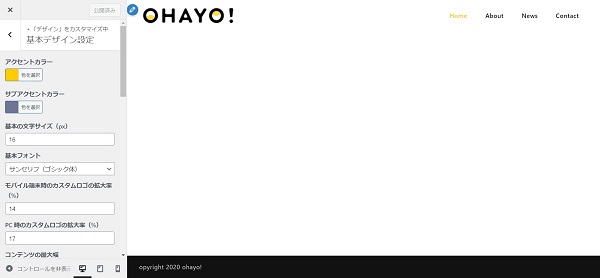
外観→ カスタマイズ→ デザイン→ 基本デザイン設定 から、下記を設定していきます。
「アクセントカラー」は、「#ffcc00」に設定します。
「モバイル端末時のカスタムロゴの拡大率(%)」は、「14」に設定します。
「PC 時のカスタムロゴの拡大率(%)」は、「17」に設定します。
「ドロワーナビゲーション内に検索ボックスを表示する」のチェックボックスを外します。
下記のようになっていれば、OKです!

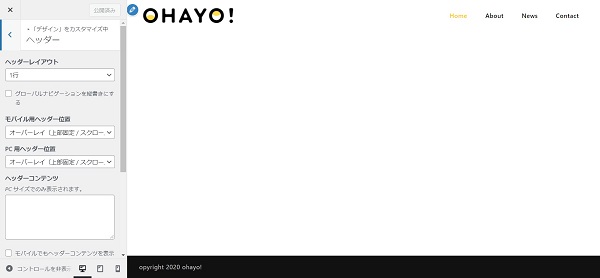
次は、外観→ カスタマイズ→ デザイン→ ヘッダー から、下記を設定していきます。
「ヘッダーレイアウト」は、「1行」に設定します。
「モバイル用ヘッダー位置」は、「オーバーレイ(上部固定/スクロール時背景白)」に設定します。
「PC 用ヘッダー位置」は、「オーバーレイ(上部固定/スクロール時背景白)」に設定します。
「ヘッダーの文字色」は、「#0a0a0a」に設定します。

10. 投稿のアイキャッチ設定
ダッシュボード→ 投稿→ test→ アイキャッチ画像に、「okitai-1」を設定します。
アイキャッチが下記のように全幅になってしまうのを、変更していきます。

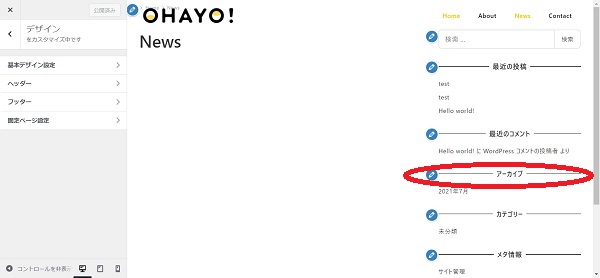
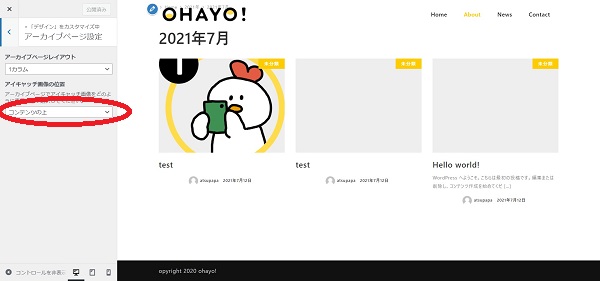
カスタマイズ→ News→ test → アーカイブを選択します。

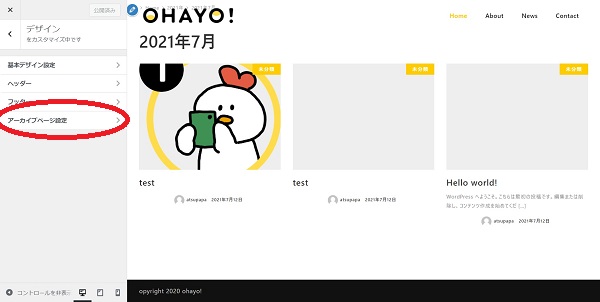
「アーカイブページ設定」を選択します。

「アイキャッチ画像の位置」は、「コンテンツの上」を選択します。

下記のようにアイキャッチの全幅表示が変更となりました。

11. OPGの設定
外観→ カスタマイズ→ SEO→ OGP を選択します。
「デフォルト OGP 画像」に、「ogp.png」を設定します。
SEO→ Twitter Cards → 「Summary Card width Large Image」を選択します。
12. プラグインの設定
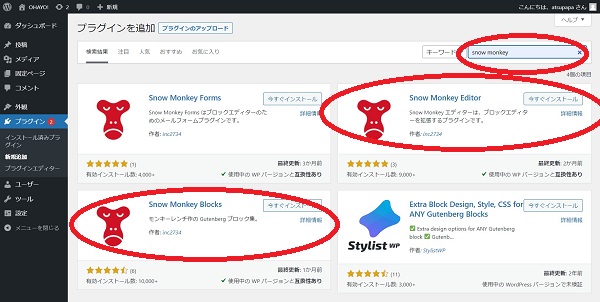
ダッシュボード→ プラグイン→ 新規追加 の検索窓に「snow monkey」と入力して、
「Snow Monkey Editor」と、「Snow Monkey Blocks」をインストールし、有効化してください。
上記2つのプラグインにて、ブロックエディタでリッチなパーツの入力や、文字の装飾などができるようになります!
SnowMonkeyテーマを使う際は、必ず入れましょう!

13. トップページ「HOME」のファーストビュー制作
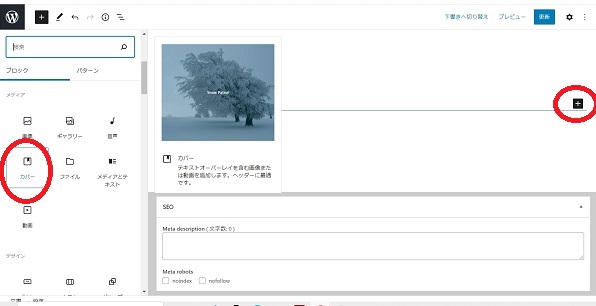
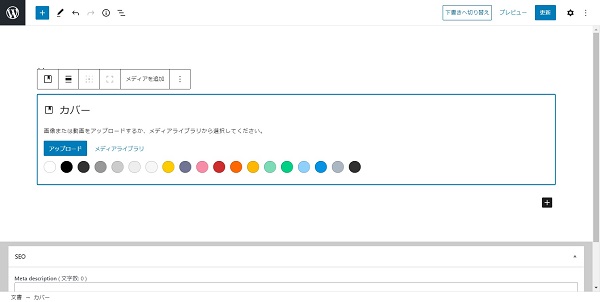
固定ページの「HOME」を開き、「+」からブロック「カバー」を選択します。


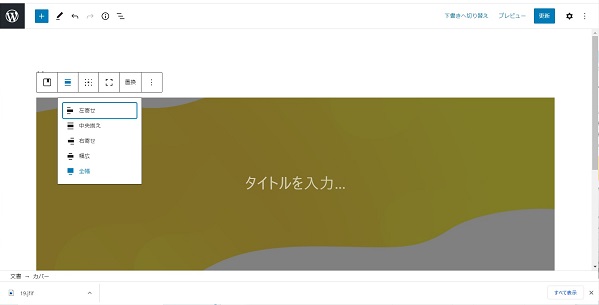
「カバー」に「bg-main-visual.jpg」を設定して、「全幅」にします。

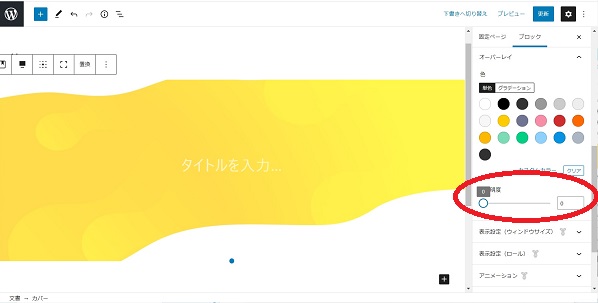
下記のように「不透明度」を「0」に設定します。

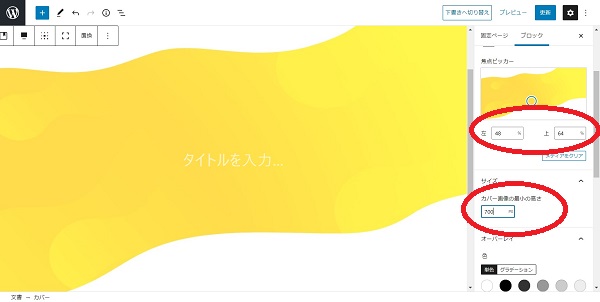
下記のように、「左」は「48%」、「上」は「64%」、「カバー画像の最小の高さ」は「700px」を設定します。

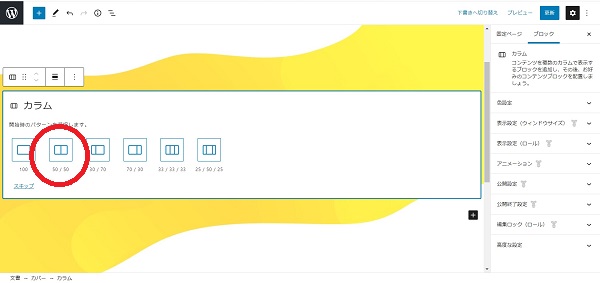
カバーの中に、ブロックから「カラム 50/50」を選択して挿入します。

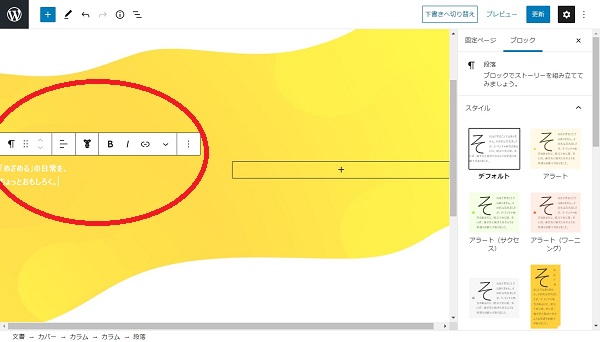
左側のカラムに「段落」で、「「めざめる」の日常を、ちょっとおもしろく。」を挿入します。

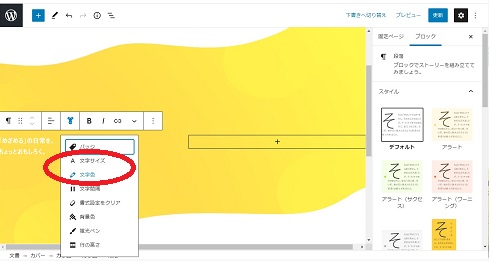
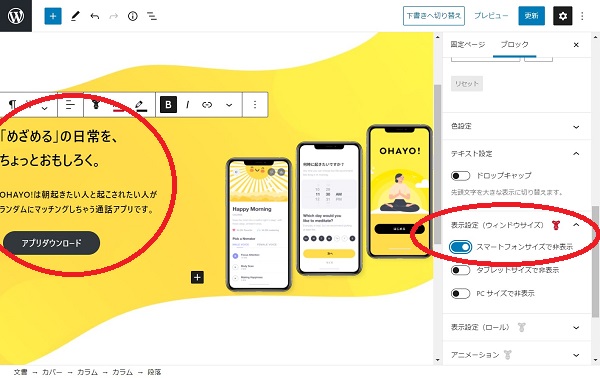
下記の設定箇所から、「文字色」を「ブラック」、「文字サイズ」を「26」に設定します。

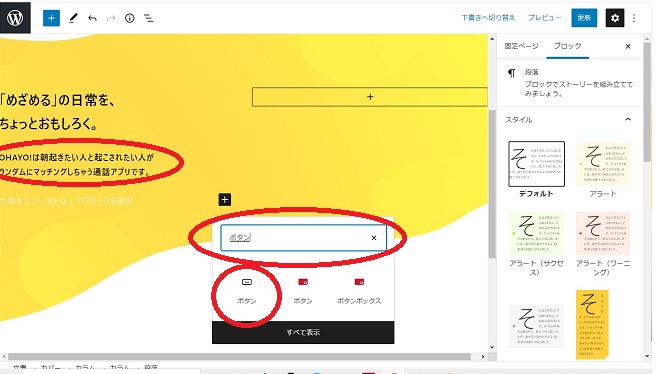
更に下側に追加で、「段落」にて「OHAYO!は朝起きたい人と起こされたい人がランダムにマッチングしちゃう通話アプリです。」を挿入します。
その下側に、「+」を選択して「ボタン」を挿入します。

ボタンの中には、「アプリダウンロード」の文言を挿入します。
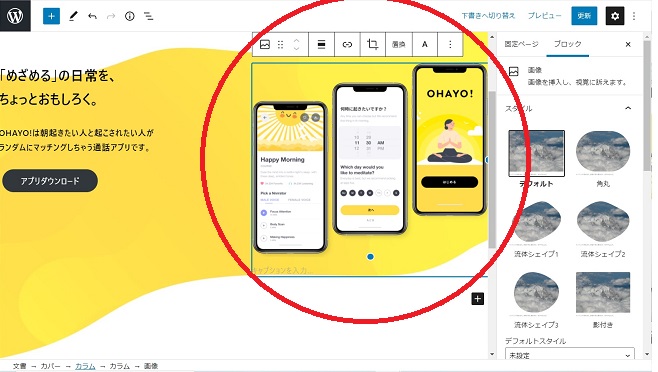
右のカラムには、「画像」ブロックを選択して「fv.png」を挿入します。
下記のようになっていればOKです!

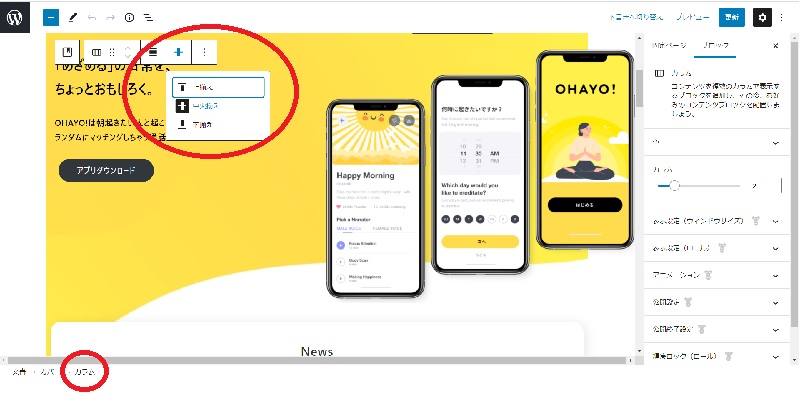
下の一番左側のカラムを選択→ 垂直配置を変更→ 中央揃え を選択します。

スマートフォン用のものと、PCとタブは見た目を変えたいので、左側のカラムの「段落」と「ボタン」は、「スマートフォンサイズで非表示」を選択します。

スマホ用の見た目も作っていきます!
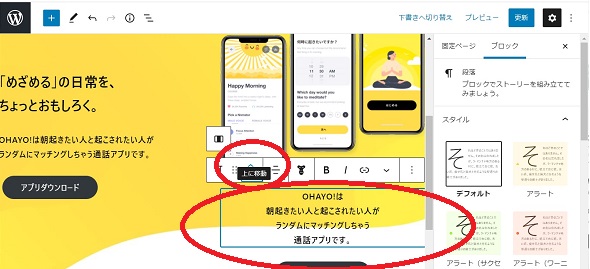
右側のカラムの下に、同じように下記文言を追加します。
「OHAYO!は
朝起きたい人と起こされたい人が」の改行は、「シフト+エンター」で入力できます。
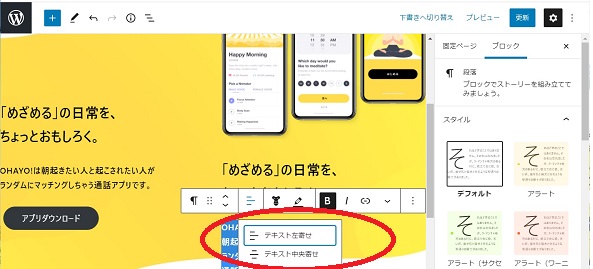
テキストは「中央揃え」に設定します。

左側と同じ要領で、「アプリダウンロード」のボタンを追加します。
その後、下記のようにテキストとボタンを上に移動させます。

右側のカラムの、テキストとボタンはスマホ表示用なので、「タブレットサイズで非表示」と「PC サイズで非表示」を設定します。
次は動きを付けていきます!
サイトを表示した際に、要素がフワッと出てくるようにしたいので、テキスト、ボタン、画像に対して、
「アニメーション」は「フェード・イン・アップ」を選択します。
また、「遅延」は、「0.4」を選択します。
仕上げに、コンテンツの幅を設定していきます。
ダッシュボード→ 外観→ カスタマイズ→ デザイン→ 基本デザインから、
「コンテンツの最大幅」を「1080」に設定します。
動画の解説によると、上記設定だけでは上手くコントロールできなかったケースがあったみたいでしたので、
追加CSSを記載して、コントロールしています。
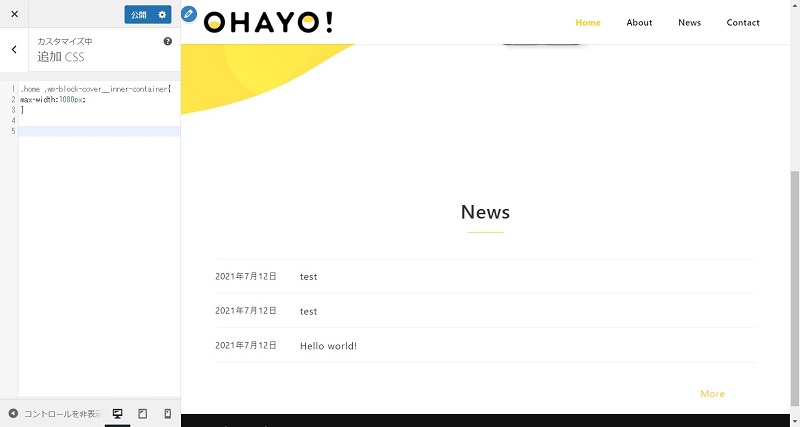
ダッシュボード→ 外観→ カスタマイズ→ 追加CSS
から、下記を追記します。
.home .wp-block-cover__inner-container{
max-width:1080px;
}
お疲れ様です!!
これでファーストビューは完成です!
14. 「News」セクションの制作
ブロックから「セクション」を選択して挿入し、タイトル箇所に「News」と入力します。
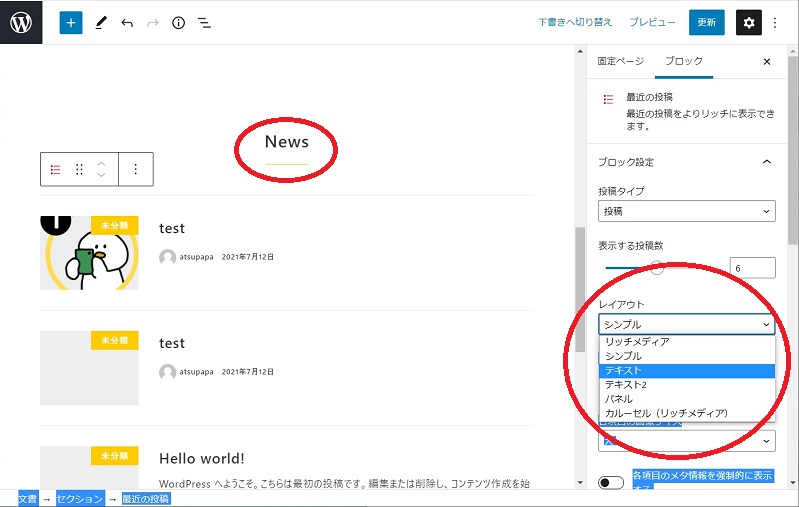
セクションの中に対して、ブロックから「最近の投稿」を選択して挿入します。
今回は、各投稿のアイキャッチ画像を表示しないので、「レイアウト」は「テキスト」を設定します。

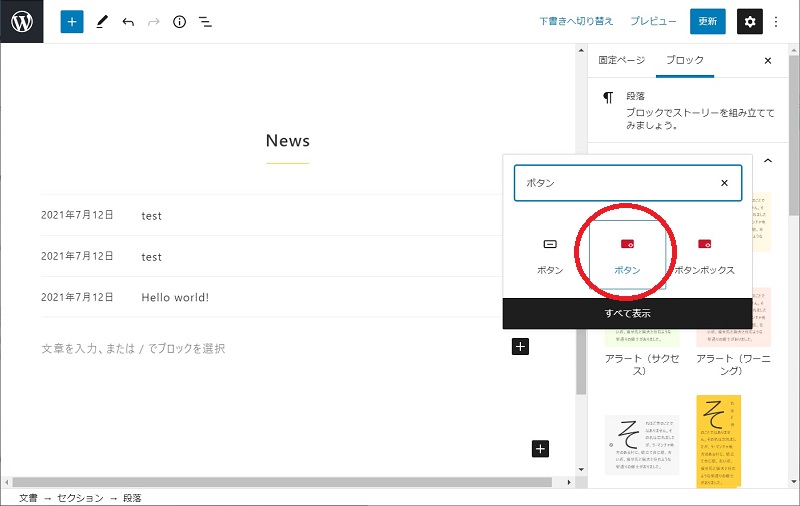
次に、SnowMonkeyのボタン(赤いやつ)を挿入し、右側の設定にある「スタイル」は、「テキスト」を設定します。

ボタン内のテキストは、「More」 と入力します。
ボタン位置は、「配置の変更」から「右寄せ」を選択します。
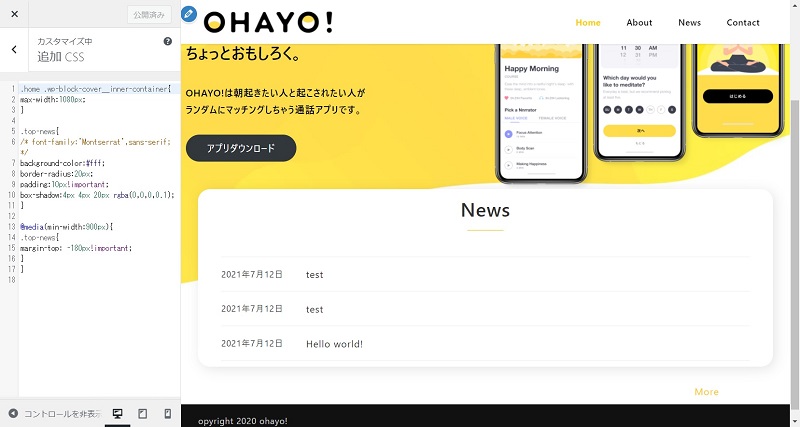
Newsセクションは少し浮き出たような見た目にしたいので、追加CSSで装飾していきます。
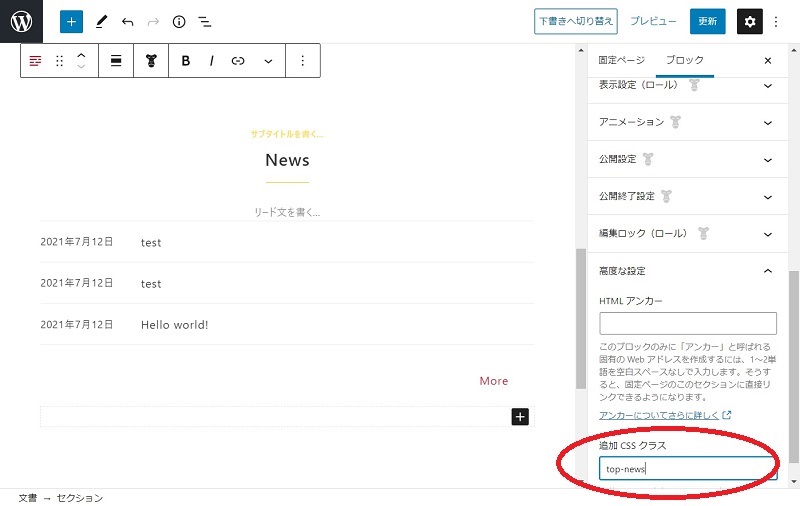
まずは、Newsセクションを選択し、「追加CSSクラス」に「top-news」と入力してください。

ダッシュボード→ 外観→ カスタマイズ→ 追加CSS のように遷移すると、現在は下記のような記載になっています。
CSSで装飾していきましょう。

下記のCSSを追記してください。
@media(min-width:900px){
.top-news{
margin-top: -180px!important;
}
}
.top-news{
/* font-family:'Montserrat',sans-serif; */
background-color:#fff;
border-radius:20px;
padding:10px!important;
box-shadow:4px 4px 20px rgba(0,0,0,0.1);
}
すると下記のように少し浮き出て見える且つ、上にズレて配置されたと思います。

15. 「OHAYOとは」セクションの制作
ブロックから「セクション」を選択して挿入します。
セクションに対して、画面の右側にある、「背景(固定)の設定」の「カスタムカラー」を「#f7f7f7」に設定します。
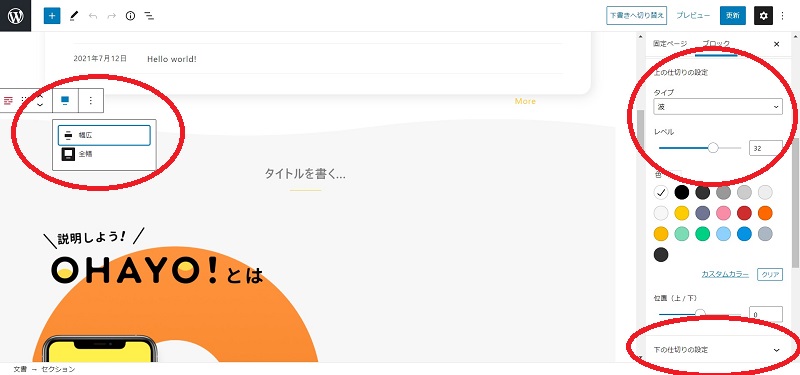
また、下記のように上下を波線で区切るデザインにしていきます。
まず、セクションを「全幅」に設定します。
その後、「上の仕切りの設定」を「波」の「32」に設定します。
「下の仕切りの設定」も上記と同じように設定します。

セクションの中に、「カバー」を挿入して、「about-bg.png」を選択します。
画面右側の「オーバレイ」の「不透明度」は、「0」に設定します。
次にカバーの中に「画像」を挿入し、「what-ohayo.png」選択します。
少し大きく表示されるので、見本のサイトを参考にして、挿入した画像を少し縮めます。
画像の下には、「スペーサー」を挿入して、「67px」に設定します。
その下には、カバーの中に「カラム 50/50」を挿入します。
左側のカラムには、「画像」を挿入して、「about.png」を選択します。
右側のカラムには、「スペーサー」を挿入して、「52px」に設定します。
また、上記で挿入したスペーサーは、スマホでは表示したくないので、
「表示設定」の「スマートフォンサイズで非表示」を選択します。
次に、右側のカラム内のスペーサーの下に、下記文言を入力します。
「朝起こしたい人と起こされたい人が
マッチングする新感覚アプリ。」
「文字サイズ」は「23」に設定して、「文字色」は「黒」を設定します。
また、上記で入力した文言は、PCとタブレット表示用のデザインなので、「表示設定」の「スマートフォンサイズで非表示」 を選択します。
では、スマホ用のデザインを制作していきましょう!
下に、下記のように入力します。
「朝起こしたい人と
朝起こされたい人が
マッチングする新感覚アプリ。」
「文字サイズ」は「26」に設定して、「文字色」は「黒」に設定します。
こちらはスマホ用のデザインなので、「表示設定」の「タブレットサイズで非表示」、「PCサイズで非表示」を選択します。
更に、下に下記のように入力します。
「突然ですが、あなたは朝起きる時、誰かに起こされれば起きれる派か、誰かを起こす予定があれば起きれる派か、どちらかというとどちらでしょうか?
朝起きるという行為は、徹夜してなければ1年に365回、10年だと3652回、50年だと18262回やってきます。そんなに回数があるんなら、ちょっとイベントにしてみても楽しいんじゃない?というアイデアで誕生したのがOHAYO!です。
日本中の起こしたい人と起こされたい人がランダムにマッチングして起こし起こされることで、朝の日常にちょっとしたスパイスが生まれます。」
「文字色」は「黒」に設定します。
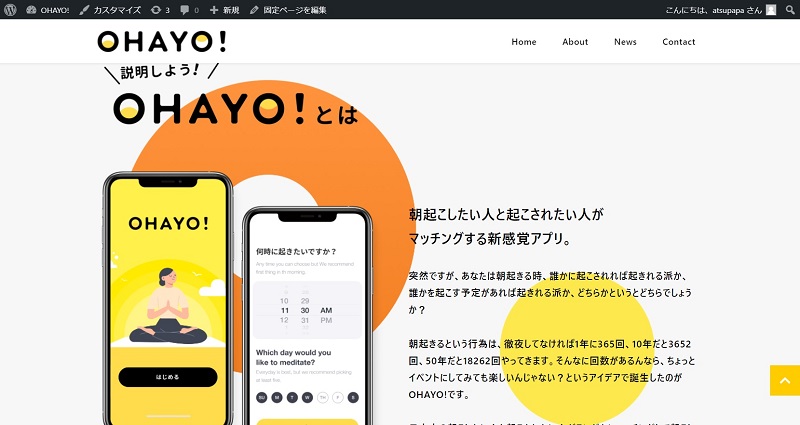
お疲れ様です!こちらでこのセクションは完成です!
背景に画像いれるとリッチにみえますね!

16. 「How to use」セクションの制作
「セクション」を挿入します。
「タイトル」は「 none」を設定します。
タイトルは画像で表現しているので、下記の画像の挿入と、Altテキストに文言を設定していきます。
「画像」を挿入して、「howtouse.png」を選択します。
少し大きいので、見本を参考にしてサイズの調整をして、「配置を変更」から「中央揃え」に設定します。
そして、「画像設定」の「Alt テキスト (代替テキスト)」箇所に、「How to use」と入力します。
上記画像のしたに、「OHAYO!の使い方」と入力します。
その下には、「グループ」を挿入します。その中に「画像」を挿入して、「okosareru.png」を選択します。
画像のサイズを調整します。「画像設定」の「画像の寸法」を「50%」に設定して、中央揃えとします。
グループの中に、「カラム 3つ 33/33/33」を挿入します。
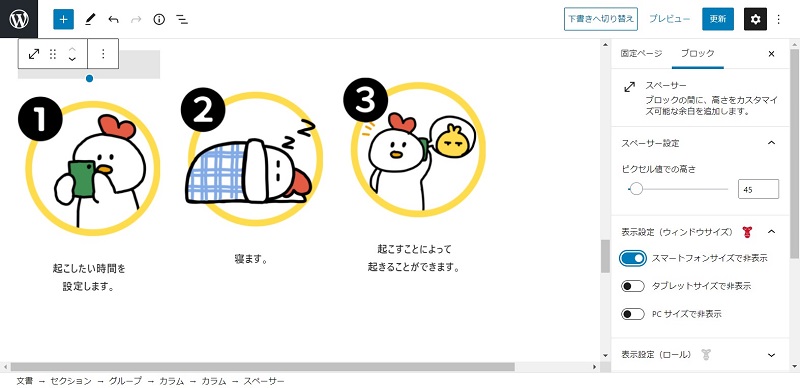
左側のカラムに「画像」を挿入して、「okitai-1.png」を選択します。その画像の上には、「スペーサー」を挿入して「45px」に設定します。
画像の下には下記文言を入力します。
「起こしたい時間を
設定します。」
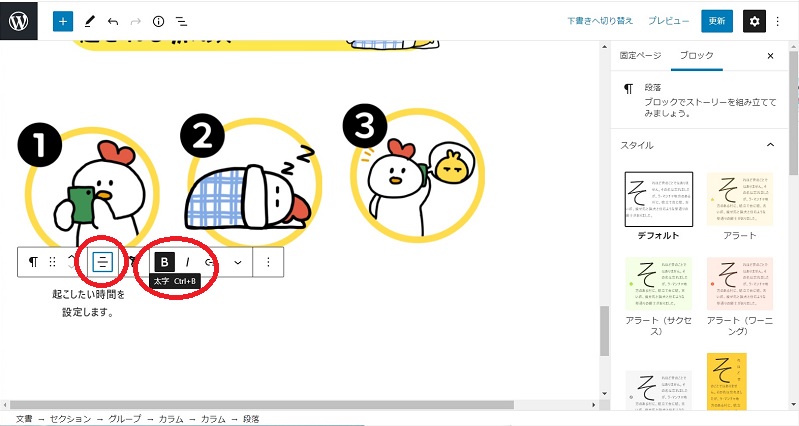
上記文言は、下記のように「中央揃え」に設定し、「太字」とします。

中央のカラムには、「画像」を挿入して「okitai-2.png」を選択します。その画像の上には、「スペーサー」を挿入して「30px」に設定します。
画像の下には下記文言を入力します。
「寝ます。」
上記文言は、「中央揃え」に設定し、「太字」とします。
右側のカラムには、「画像」を挿入して「okitai-3.png」を選択します。その画像の上には、「スペーサー」を挿入して「15px」に設定します。
画像の下には下記文言を入力します。
「起こすことによって
起きることができます。」
上記文言は、「中央揃え」に設定し、「太字」とします。
セクションを選択して、画面右側の「ブロック設定」の「コンテンツの幅をスリム幅にする」を選択します。
上記の3カラムに設定したスペーサーは、スマホでは表示したくないので、「表示設定」の「スマートフォンサイズで非表示」 を選択します。

17. 「誰かに起こされれば起きれる派の人」セクションの制作
こちらのセクションは、How to use セクションを流用して制作していきましょう!
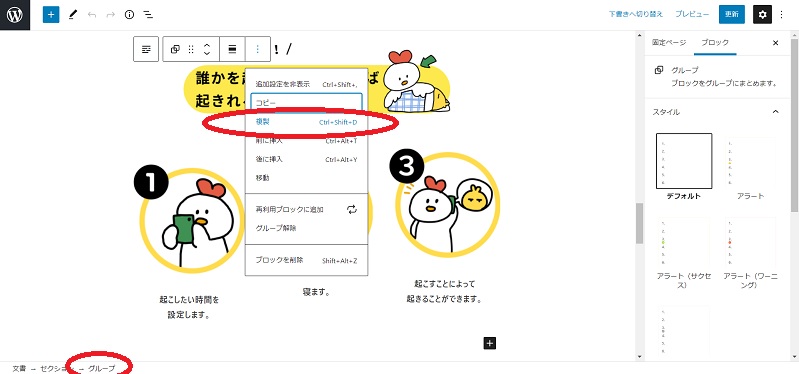
下記のように、How to use セクションのグループを選択して複製します。

How to use セクションとの間に「スペーサー」を挿入し、「158px」を設定します。
後は、画像を差替えていきます。
まず、セクションのタイトルである画像を差し替えます。
「okosareru.png」を「okireru.png」に変更します。
左側のカラムの画像を、「okosaretai-1.png」に変更します。
画像の下の文言を下記のように変更します。
「起こしてほしい時間を
設定します。」
中央のカラムの画像を、「okosaretai-2.png」に変更します。
右側のカラムの画像を、「okosaretai-3.png」に変更します。
画像の下の文言を下記のように変更します。
「起こしたい人によって
起こされます。」
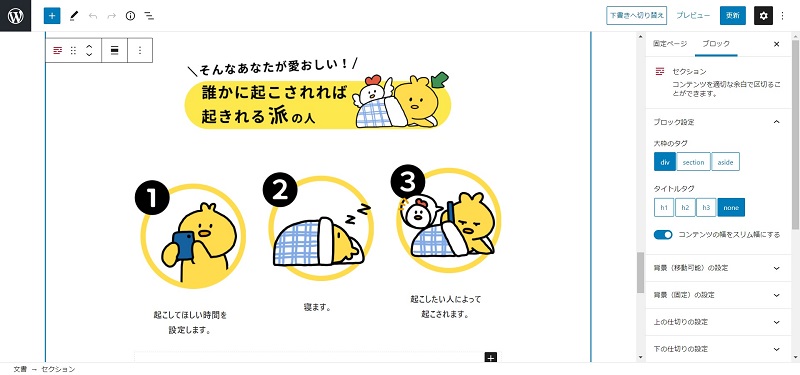
下記のようになっていればOKです!

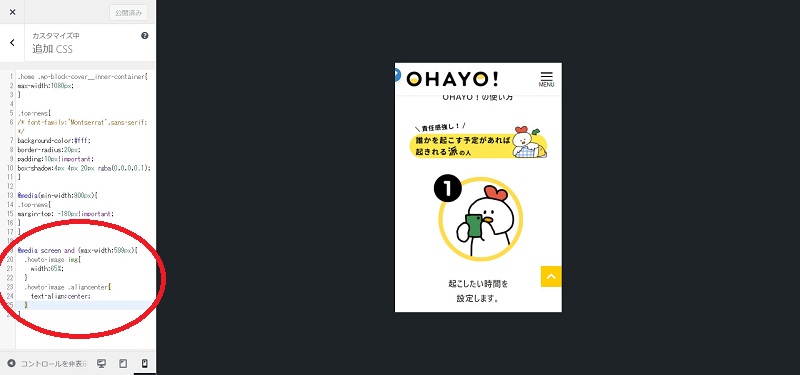
ここで、外観→ カスタマイズ→ スマホサイズ で表示してみると、カラム内に設定した各画像が横幅いっぱいに表示されており、少し大きい印象をうけると思います。

下記のように、「カラム」に対して「追加 CSS クラス」に「howto-image」をつけます。

ダッシュボード→ 外観→ カスタマイズ→ 追加CSS から、下記を入力します。
@media screen and (max-width:599px){
.howto-image img{
width:65%;
}
.howto-image .aligncenter{
text-align:center;
}
}

これで、ちょうど良い大きさで表示されます!
18. 「CONTACT US」セクションの制作
いよいよ最後のセクションです!
「セクション」を追加して、「配置変更」から「全幅」に設定します。
「タイトルタグ」は「none」を設定します。
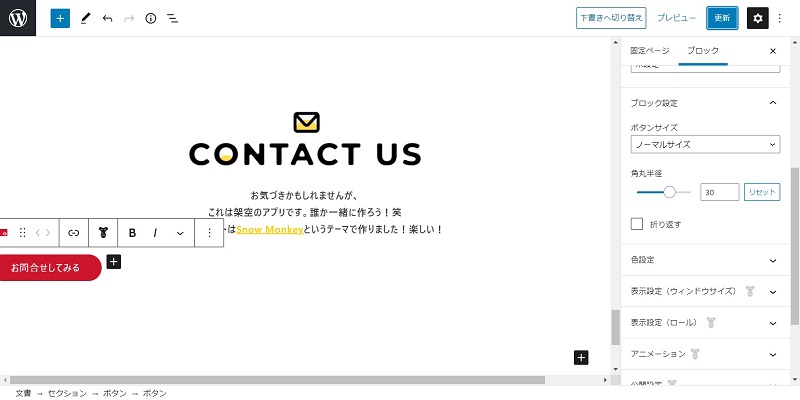
セクションの中に「画像」を挿入し、「contactus.png」を選択します。
画像のサイズは、「画像設定」の「画像の寸法」を「50%」に設定して中央揃えにします。
画像の下に下記の文言を入力して、中央揃えにします。
「お気づきかもしれませんが、
これは架空のアプリです。誰か一緒に作ろう!笑
そしてこのサイトはSnow Monkeyというテーマで作りました!楽しい!」
次に、SnowMonkey のボタンを挿入します。ボタン内の文言は、「お問合せしてみる」とします。
「ブロック」の「角丸半径」は、「30」とします。

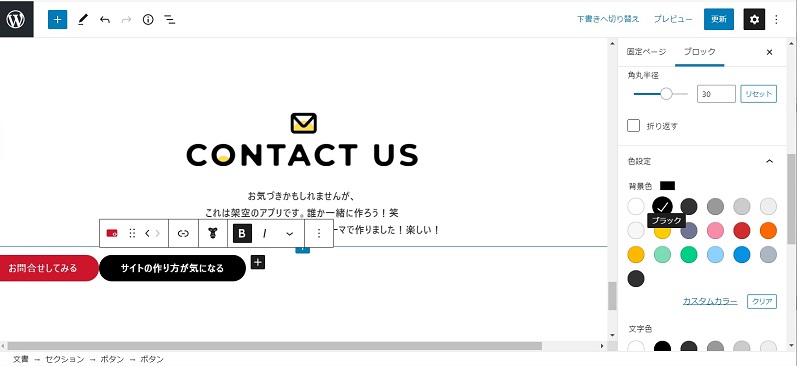
続けてもう一つ、SnowMonkey のボタンを挿入します。ボタン内の文言は、「サイトの作り方が気になる」とします。文言は、「太字」とします。
また、「ブロック」の「角丸半径」は「30」、「色設定」の「背景色」は「黒」とします。
ボタンの位置は、「コンテンツを中央揃え」とします。

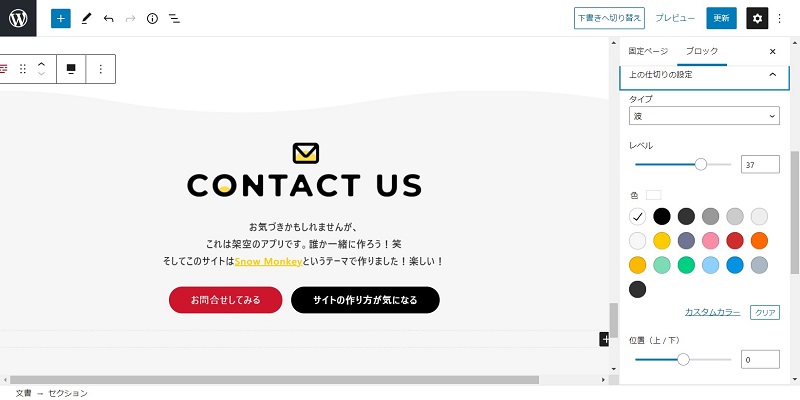
セクションを選択して、「背景(固定)の設定」の「カスタムカラー」から「#F6F6F6」を設定します。
また、「上の仕切りの設定」の「タイプ」は「波」と、「レベル」は「37」を設定します。

お疲れ様でした!!
こちらでひとまず完成です!!
改めて、こんな素敵なサイトを制作する企画を実施頂いた、ちづみさんに感謝です!!
ありがとうございました!!
